前言
熟悉web前端开发的人都知道,浏览器在请求不同域的资源时,会受到浏览器的同源策略影响,请求资源有可能不成功,这也就是我们前端常常提到的跨域问题。这类问题往往会拖延项目推进,困扰着前端开发者。本文将从技术层面全面解析跨域问题的由来、实战经验,以及方法总结。
1.跨域问题的由来
首先我们需要了解,前端处于项目开发过程中最接近用户的区域,代码最容易被hack获取解析,也最容易受到攻击。针对这个问题,互联网早期探索者Netscape提出了一个著名的安全策略——同源策略:浏览器限制脚本中发起的跨站请求,要求JavaScript或cookie只能访问同源的资源。这里的同源指的是域名、协议名以及端口号相同。正是由于这个机制,才使得我们无法用简单的手段来请求不同域名下的资源。
2.跨域资源共享CORS
CORS是W3C提出的一个标准——跨域资源共享(Cross-Origin Resource Sharing)。它允许浏览器向跨域服务器发出XML Http Request请求,从而克服AJAX只能同源使用的限制。
首先CORS需要浏览器和服务器同时支持,现代浏览器包括IE10+都支持CORS请求。

图1 CORS浏览器支持进度
使用CORS跨域和普通的AJAX过程是一样的。浏览器一旦发现AJAX请求跨域资源,就会自动添加一些请求头帮助我们处理一些事情。所以只要服务端提供CORS支持,前端不需要做额外的事情。
CORS请求分两种,这里简要介绍其中一种:
1)简单请求(simple request)
满足以下两个条件,就属于简单请求。
a.请求方式是head,get,post三者中其一;
b.http请求头信息不超出以下字段:Accept、Accept-Language、Last-Event-ID、Content-Type:只限于application/x-www-form-urlencoded、multipart/form-data和text/plain。
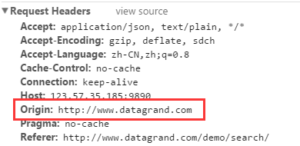
浏览器在进行简单请求时,伴随着ajax请求的产生,浏览器会自动添加origin字段,表明请求来源。服务器会识别出源,并且决定是否返回数据给该源。

图2 浏览器自动添加origin字段
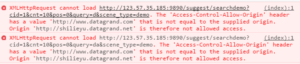
如果origin并不在服务器许可范围内,服务器会返回一个正常的http。浏览器接受后发现这个http的头信息中不包含Access-Control-Allow-Origin字段,就知道出错了,随后在浏览器会抛出相应的error。

图3 origin不被服务器认可从而抛出error
这里列出几个返回http中常见的几个CORS请求头:
- Access-Control-Allow-Origin:该字段为必需字段,可以是指定的源名(协议+域名+端口),也可以使用通配符*代表接受所有跨域资源请求
- Access-Control-Allow-Credentials:该字段为boolean值,表示是否允许发送cookie,默认为false,即不允许发送cookie值。
- Access-Control-Expose-Headers:该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, Pragma.如果想拿到其他的字段,必须在Access-Control-Expose-Headers里面指定。

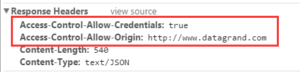
图4 CORS请求成功后,服务其返回成功的请求头
2)非简单请求
非简单请求会对服务器有特殊要求,在正式通信之前,会增加一次http查询请求,额外的占用资源,并影响到请求速度。达观数据在数据处理以及返回数据的过程中对性能有着极高的要求,在实际项目中并没有尝试这种实现方式。笔者本人也并未对此做过深入学习,在此就不班门弄斧了。
3.使用jsonp进行跨域请求
Jsonp可以说是目前前端跨域问题最普遍的解决方案了。首先简要介绍一下jsonp概念,jsonp跟json只有一字母之差,却完全是两个概念,json是一种数据存储的基本格式,通常见于js脚本存储数据,ajax请求数据。而jsonp是一种非正式的传输协议,该协议的一个要点是允许用户传递一个callback参数给服务端,服务端返回数据时,会将callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
Jsonp的原理是:普通资源请求都会受到跨域影响,但含有src属性的跨域资源在调用时并不会受到影响,Jsonp就是由于这种特性被发掘并实现跨域的。
在使用jsonp进行跨域请求时,需要注册一个callback回调函数,这个函数接受到一个参数,之后在浏览器中动态生成一个script标签,,并在请求的src中加入我们的callback名称。

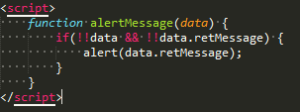
图5 在本地定义callback函数
例如:callback名为alert Message,在页面中动态添加src为www.datagrand.com? callback=alert Message的script标签。这样,一条请求就向服务端发送成功了,服务端在接收并识别出callback后,将想要返回的数据动态的包裹在callback括号内。
![]()
图6 Jsonp请求成功后返回的脚本内容
Script加载成功后,会执行本地alert Message方法,将最终的结果alert出来。本质上,jsonp就是将需要执行的函数名传递给服务端,在服务端将对应的数据包装到函数参数域内,并返回到本地进行调用的过程。
4.小众跨域方式
除了CORS和jsonp之外还有一些比较小众的跨域方式,一起整理分享给各位读者。
1)document.domain
页面中的iframe和其父页面的window对象是可以互相获取到的(尽管取到的window对象不能拿到方法和属性)。但是我们可以通过修改document.domain这一属性,来使获得window对象具有方法和属性。这里需要注意的是,iframe和其父页面的主域名必须相同。例如,在www.datagrand.com/index.html页面中嵌入一个src为shilieyu.datagrand.com/index.html的iframe,同时修改两个页面的document.domain为datagrand.com。这样就可以在互相获取到对方页面的window对象中,且存在方法和属性了。这时,在其中一个页面中可以使用ajax请求数据,另一个页面就可以使用window对象获取到对应数据。
2)window.postMessage
Post Message为html5中引进的方法,该方法可以向其他window对象发送消息,无论这个window对象是否同源。

图7 possMessage支持进度
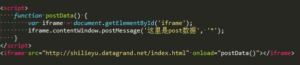
首先介绍一下postMessage方法的两个参数,postMessage接受两个参数,第一个为要发送的数据,该参数只能为字符串类型,第二个参数用来限定接受消息的window对象所在域。如果不想限定,可以使用通配符*允许所有域接受该消息。需要接收消息的window对象,需要监听自身的message事件,来获取传过来的消息。事件触发时,可以通过接受参数的data值,来获取对应的数据。举例,如下图所示,在a页面中创建指向b页面的iframe并在其onload阶段调用postMessage方法,随后在iframe完成时,页面会alert出a页面传递过去的值。也就意味着通过postMessage方法跨域成功了。

图8 使用postMessage的a页面

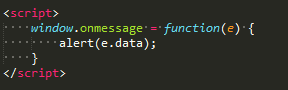
图9 接受postMessage的b页面(http://shilieyu.datagrand.net/index.html)
3)window.name
Window的name属性有个很有趣的特点,在一个窗口(window)的生存周期内,所有页面共享一个name属性,每个页面对window.name都有读写的权限,这就意味着,在页面即将发生跳转时,可以将想要传递的数据放入window.name中,页面跳转成功后,新页面可以通过window.name获取前页面传递的值。
利用这种特性,可以在a页面通过iframe的形式,先访问存储数据页面,将请求值存入iframe的window.name中,再将src设置为与a页面同源的页面,否则是无法通过window获取到iframe中的属性的(详见window.domain中内容)
5.总结
跨域作为一个前端开发中经常会遇到的门槛,常常困扰着开发者们。本文对跨域问题的产生以及如何解决跨域问题进行了总结,也是希望读者在遇到相似的困境时,能有一个完整清晰的解决思路。
6.作者简介
施列宇,15年毕业于西安电子科技大学,专业软件工程。目前就职于达而观信息科技(上海)有限公司,任职前端开发工程师,负责大数据平台的pc与webapp研发工作。曾在上海葡萄城信息技术有限公司wijmo项目组负责wijmo控件前端的维护以及控件在Asp.Net平台的衍生工作。对web兼容性,前端性能提升,SEO,响应式设计以及主流前端框架有着丰富的实战经验。
// // <![CDATA[
(function() {
function _addVConsole(uri) {
var url = ‘//res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/vconsole/’ + uri;
document.write(”);
}
if (
(document.cookie && document.cookie.indexOf(‘vconsole_open=1’) > -1)
|| location.href.indexOf(‘vconsole=1’) > -1
) {
_addVConsole(‘2.3.1/vconsole.min.js’);
_addVConsole(‘plugin/vconsole-sources/1.0.1/vconsole-sources.min.js’);
_addVConsole(‘plugin/vconsole-resources/1.0.0/vconsole-resources.min.js’);
_addVConsole(‘plugin/vconsole-mpopt/1.0.0/vconsole-mpopt.js’);
}
})();
// ]]>// // // <![CDATA[
var occupyImg = function() {
var images = document.getElementsByTagName(‘img’);
var length = images.length;
var container = document.getElementById(‘img-content’);
var max_width = container.offsetWidth;
var container_padding = 0;
if (typeof getComputedStyle != “undefined”) {
var container_style = getComputedStyle(container)
container_padding = parseInt(container_style.paddingLeft) + parseInt(container_style.paddingRight);
} else if (container.currentStyle) {
container_padding = parseInt(container.currentStyle.paddingLeft) + parseInt(container.currentStyle.paddingRight);
}
max_width -= container_padding;
if (!max_width) {
max_width = window.innerWidth – 30;
}
for (var i = 0; i 0) {
if (images[i].style.width) images[i].setAttribute(‘_width’, images[i].style.width);
var width = width_ > max_width ? max_width : width_;
height = width * ratio_;
images[i].style.cssText += “width: ” + width + “px !important;”;
images[i].src = “data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkJDQzA1MTVGNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkJDQzA1MTYwNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6QkNDMDUxNUQ2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6QkNDMDUxNUU2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6p+a6fAAAAD0lEQVR42mJ89/Y1QIABAAWXAsgVS/hWAAAAAElFTkSuQmCC”;
} else {
images[i].style.cssText += “visibility: hidden !important;”;
}
images[i].style.cssText += “height: ” + height + “px !important;”;
}
}
if (document.addEventListener) {
document.addEventListener(‘DOMContentLoaded’, function() {
occupyImg();
});
} else {
document.onreadystatechange = function() {
if (document.readyState === ‘complete’) {
occupyImg();
}
}
}
// ]]>//