本文将主要从angularjs下Resource与RESTful 接口初探,和调试工具postman的使用介绍这两个方面,和大家分享方便开发与维护的技巧工具。如有不当之处,还请交流指正。

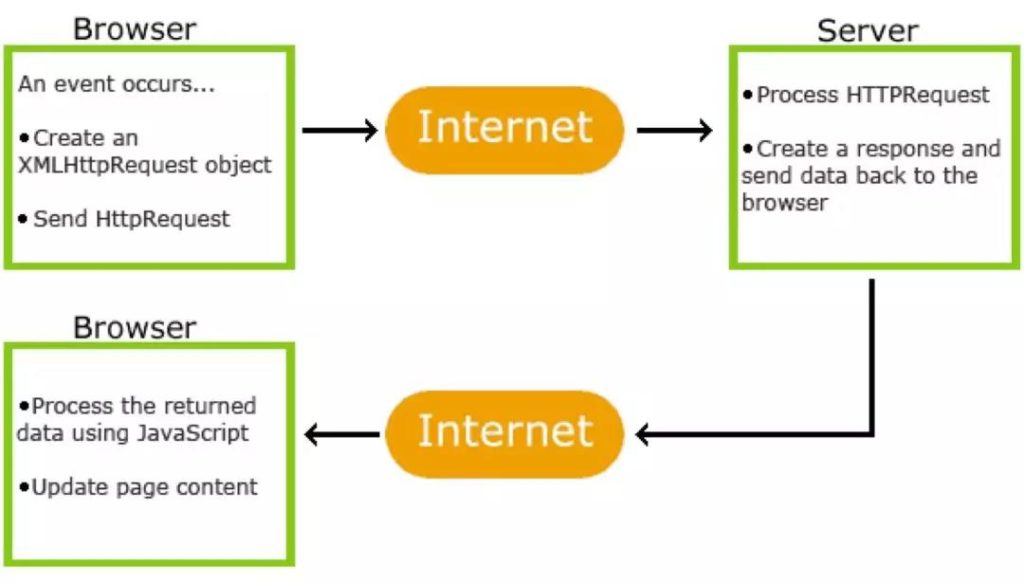
现代的项目中前端页面展现的数据多数是动态变化的,展示数据会涉及到网络请求,从后台拿取数据,前端进行展示。最初的是ajax 请求,它的步骤原理如下:

创建过程如下步骤:
1.创建一个XMLHttpRequest对象。(不同的浏览器,方法不一样,可以检查浏览器支持情况) 2.使用 XMLHttpRequest 对象的 open() 和 send() 方法,建立与服务器的链接并发送请求。 3.请求被发送到服务器时,我们需要执行一些基于响应的任务。就是回调函数。每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState(5个状态) 属性存有 XMLHttpRequest 的状态信息。根据readyState和status的值,使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性,获得来自服务器的响应。
这个过程还是比较繁琐,后来就出现了jQuery, 极大地简化了JavaScript 编程.jQueryget() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据,调用形式如:$.get(URL,callback) 或者$.post(URL,data,callback);
angularjs是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVW(Model-View-Whatever)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。而对于网络请求,$http几乎是所有ng开发中,都会用到的服务. 如果接口不是很多,直接使用$resource服务即可,但是对于很多的后端请求接口,那就很有必要使用ngResource服务.该服务创建资源对象的工厂,该资源对象允许你与RESTful服务端数据资源进行交互。返回的资源对象拥有提供了高层行为的动作方法,从而无需与底层的$http服务进行交互。具体调用如下:
$resource(url[,paramDefaults][, actions]);
返回一个资源“类”对象。该对象包含默认资源动作的方法,和可选的自定义的扩展动作。默认集合包含以下动作:
{ ‘get’: {method:’GET’},’save’: {method:’POST’}, ‘query’: {method:’GET’, isArray:true}, ‘remove’: {method:’DELETE’}, ‘delete’:{method:’DELETE’} };
在实际的项目开发中还可以进行自定义的拓展,例如:
functionresourceConfig($resourceProvider) {
$resourceProvider.defaults.actions= {
saveArray: {
method: ‘POST’,
isArray: true
},
modify: {
method: ‘PATCH’
},
create: {
method: ‘POST’
},
save: {
method: ‘POST’
},
get: {
method: ‘GET’
},
query: {
method: ‘GET’,
isArray: true
},
update: {
method: ‘PUT’
},
delete: {
method: ‘DELETE’
},
verify: {
method: ‘POST’
}
};
}
调用这些方法将以特定的http方法,目标和参数调用ng.$http。数据从服务器返回后,该对象将是该资源类的一个实例。save,remove,delete动作($前缀)可作为该对象的方法使用。这允许你很容易地对服务器端数据进行CRUD操作,如:
app.factory(‘Persons’,[‘$resource’, function($resource) {
return$resource(‘/person/:id’, null, {
update: { method:’PUT’ }
});
}]);
现在可以在一个controller中获取一个person 并更新:
var person =Persons.get({ id: 3}),
$id = person.id;
person.content = ‘yyy’;
Persons.update({ id:$id},person );
类对象或实例对象中的动作方法可以用以下参数进行调用:
HTTP GET “类”动作:Resource.action([parameters], [success], [error]) // eg:Person.update({id: xxx});
non-GET “类”动作:Resource.action([parameters], postData, [success], [error])
non-GET 实例动作: instance.$action([parameters],[success], [error]) //eg:person.$update()
Success回调以(value, responseHeaders)参数调用。Error回调以(httpResponse)参数回调。
那么接下来问题来了,什么是RESTful Api设计?
REST(表征性状态传输,Representational State Transfer)是RoyFielding博士在2000年他的博士论文中提出来的一种软件架构风格。RESTful风格的设计不仅具有更好的可读性(Human Readable),而且易于做缓存以及服务器扩展。REST风格体现在URL设计上:
-
每个URL对应一个资源
-
对资源的不同操作对应于HTTP的不同方法
-
资源表现形式(representation)通过Accept和Content-Type指定
对资源的操作有如下:
-
GET(SELECT):从服务器取出资源(一项或多项)。
-
POST(CREATE):在服务器新建一个资源。
-
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
-
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
-
DELETE(DELETE):从服务器删除资源。
综上所述,个人以为无论是ngresouce的使用还是Restful api 设计风格的使用,目的就是提高复用性,资源请求统一配置处理,提高代码可读性与服务的拓展性,减少开发与运维难度。
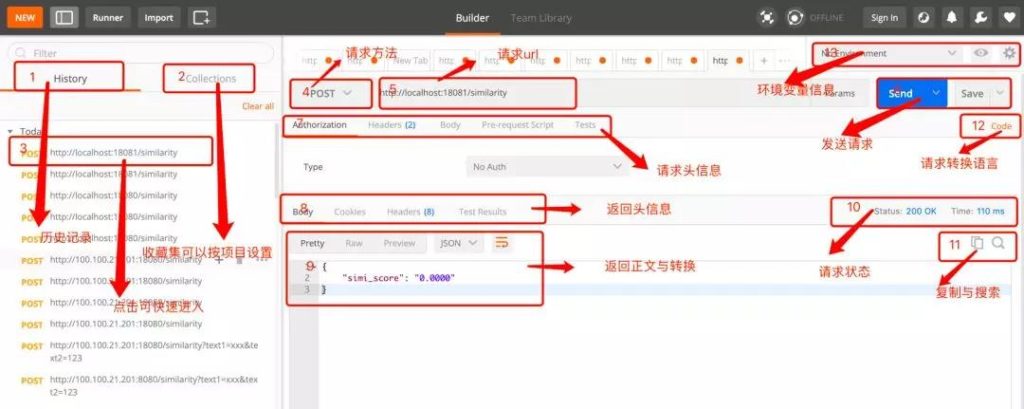
用户在开发或者调试网络程序,需要一些方法来跟踪网页请求,Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一,使用十分方便,如下是其主界面:

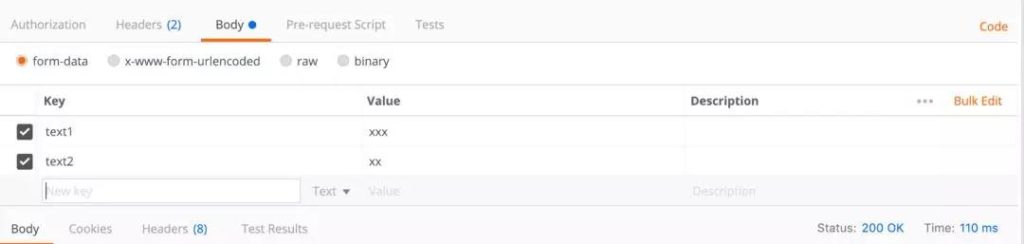
这里着重说明下post 方法的使用:
请求头是根据请求参数的形式自动生成的,
请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:
|
post参数格式 |
Content-Type |
参数示例 |
|
表单提交 |
application/x-www-form-urlencoded |
username=root&password=123 |
|
json提交 |
application/json |
{“username”:”root”,”password”:”123″} |
|
xml提交 |
text/xml |
<?xml version=”1.0″ encoding=”utf-8″?> |
1.表单提交form-data,x-www-form-urlencoded

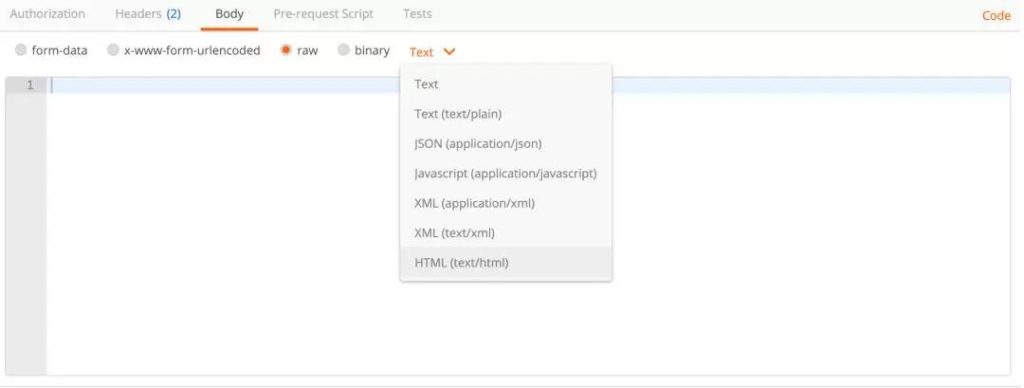
2.json,xml 等提交,可以在右边设置请求头属性

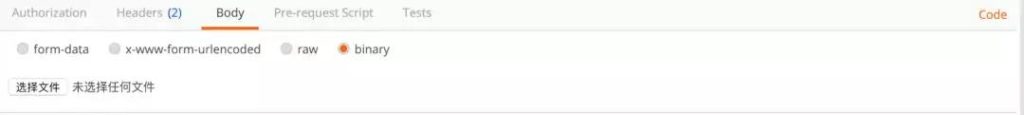
3.二进制文件提交

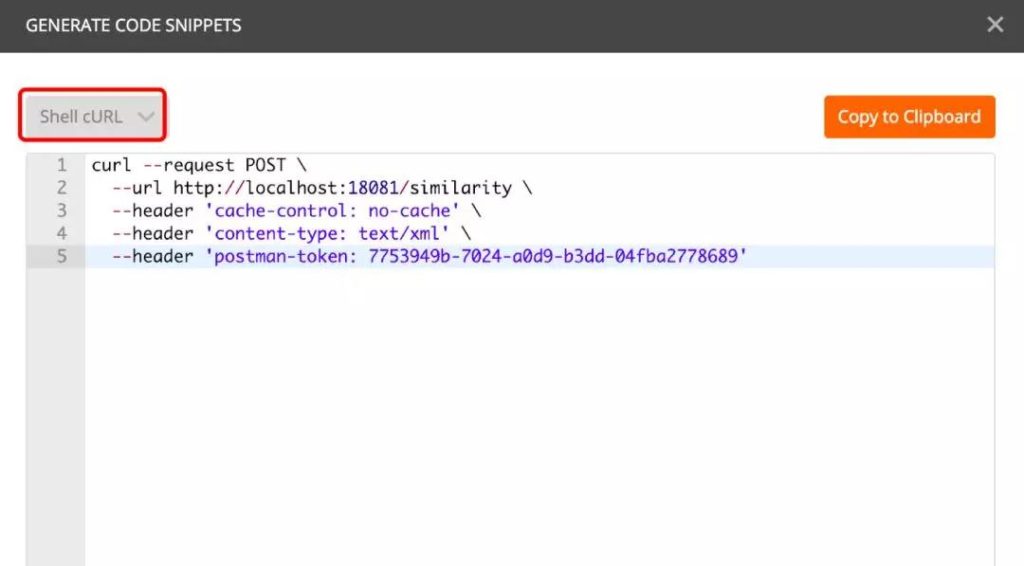
有时候写接口文档需要使用到curl语句,或者要求有莫种语言的示例等,Postman也提供了相应的支持.如下:
选择面板中标的12 后会出现这个面板,其中包含了C 、C# 、Java、 Go 、Python 等主流编程和脚本语言,十分方便.

其他的功能不在此一一列举,更多有关提高开发效率,与开发调试技巧欢迎关注达观数据多多交流。
参考资料:
1. http://www.ruanyifeng.com/blog/2014/05/restful_api.html
2.https://learning.getpostman.com/getting-started/
BOUT
关于作者
郭权:达观数据web前端工程师,负责达观数据前端产品的开发、维护、优化,升级等具体工作。对数据的展示形式,后端数据交互处理有一定的研究和浓厚的兴趣。